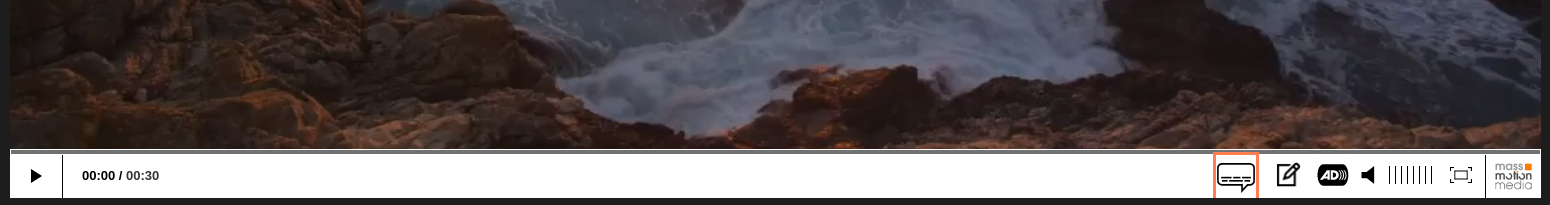
Cette page documente et décrit par l'exemple comment construire un player vidéo custom intégrant les features
au recommandations de la WCAG 2.1 (AA).
Il est donc accessible aux personnes mal-voyantes et mal-entendantes.
Cette documentation permet de générer une iframe contenant un player exploitant la solution de diffusion de vidéos "widemotion".
Lien vers la démonstration
Important :
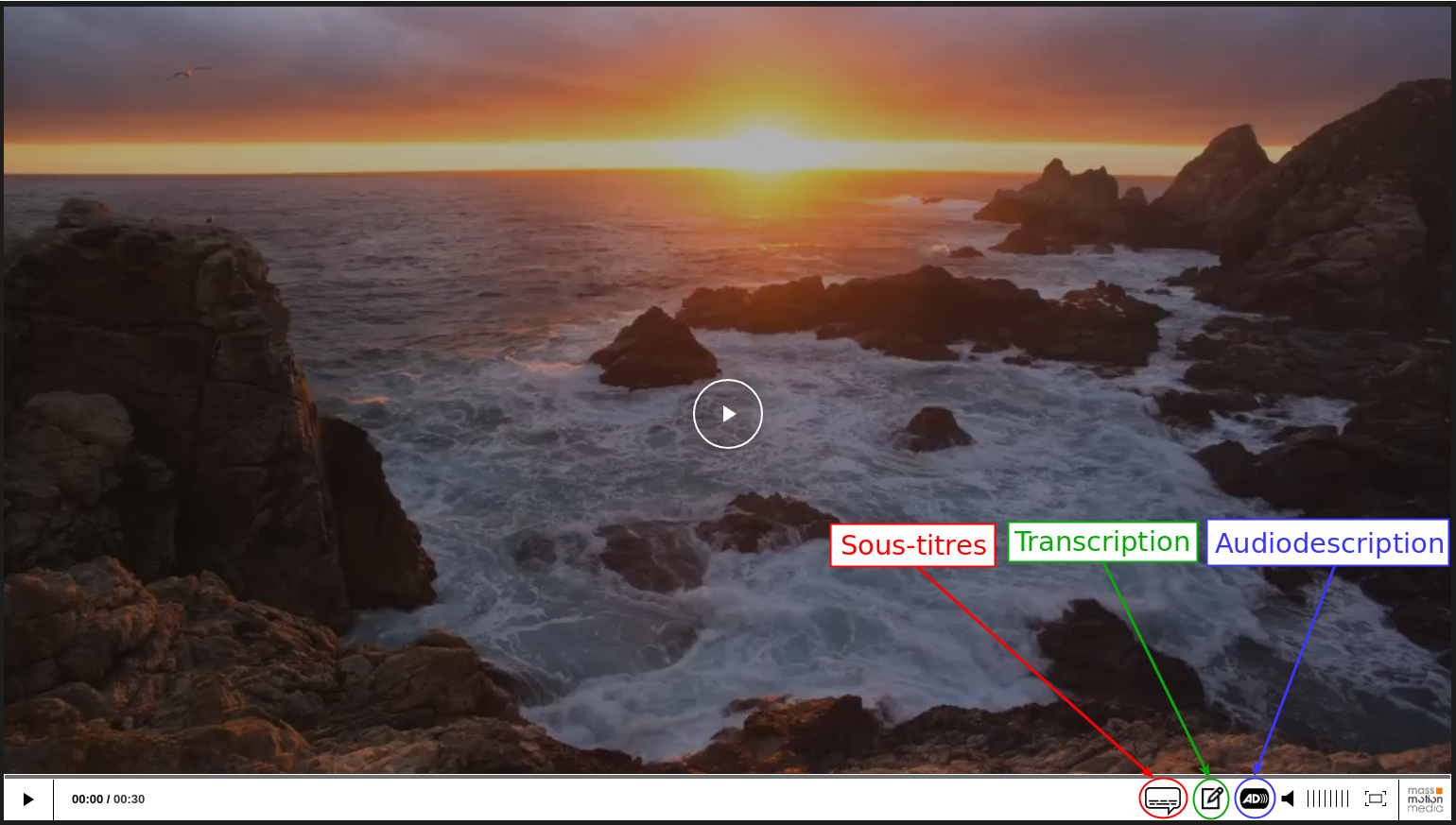
Le player développé ici a une seule fonction d'exemple. Toutefois le code peut-être librement copié.Dans sa version actuelle, cette démonstration inclus 4 grandes fonctionnalités :
Sous-titres (ou closed caption)TranscriptionAudiodescription (facultatif)Support des logiciels de lecture d'écran et navigation au clavier
Important :
L'Audiodescription nécessite évidement que des contenus vidéo spécifiques soient produits. Il n'est pas impérativement obligatoire de déployer de l'audiodescription pour être dans le respect de la norme WCAG 2.1 (AA)

Exemple d'utilisation
/*
HTML :
<iframe id="playerContainer"></iframe>
*/
window.addEventListener("load", function () {
var src = "https://preview.massmotionmedia.com/rd/widemotion/player_vod/vod.html";
src += "?account=" + "mmm";
src += "&resource=" + "massmotionmedia_myvideo__enable__audiodesc_fr_gb_es__enable__subtitles_fr__enable__transcription";
src += "&lang=" + "fr";
document.querySelector("iframe#playerContainer").src = src;
})
Dans cet exemple, l'url générée est : https://preview.massmotionmedia.com/rd/widemotion/player_vod/vod.html?account=mmm&resource=massmotionmedia_myvideo__enable__audiodesc_fr_gb_es__enable__subtitles_fr__enable__transcription&lang=fr
La configuration se fait uniquement via 3 paramètres dans la query-string de l'iframe :
| account | Nom du compte widemotion |
|---|---|
| resource | ID de la resource widemotion avec ses options |
| lang | Dans quelle langue afficher le player (actuellement disponible fr, gb et es) |
Ressource et options
Pour activer les modules d'audiodescription ou de sous-titres, il faut utiliser une nomenclature spécifique dans le nom de la ressource :
Un module est rajouté au nom de la ressource avec la structure suivante :
__enable__NOM-DU-MODULE_PARAMETRES
Dans notre exemple :
massmotionmedia_myvideo__enable__audiodesc_fr_gb_es__enable__subtitles_fr__enable__transcription
Nous trouvons donc trois modules activés :
- __enable__audiodesc_fr_gb_es => Indique d'activer l'audiodescription avec les options : fr, gb, es
- __enable__subtitles_fr => Indique d'activer le sous-titrage avec les options : fr
- __enable__transcription => Indique d'activer la transcription
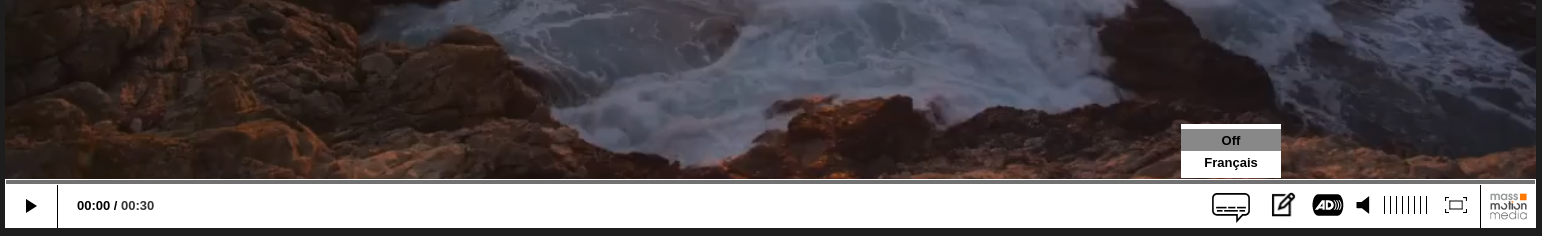
Module Sous-titres

Pour utiliser les sous-titres au sein de ce player, il faut au préalable créer deux fichiers par ressource audiodécrite par langue :
- Un
.xmlde sous-titres desktop, tablette et android - Un
.vttde sous-titre pour le plein écran sur mobile iOS
Dans l'exemple ci-dessus, nous avons donc généré 2 fichiers :
C'est ensuite notre librairie qui détecte quel ID utiliser en fonction de l'option choisie.
Important :
Sur iOS, la fonctionnalité native fullscrenn n'étant pas supportée, nous n'utilisons pas ce module pour afficher les sous-titres, mais nous utilisons l'api WebVTT pour afficher les sous-titres de façon native.Module transcription

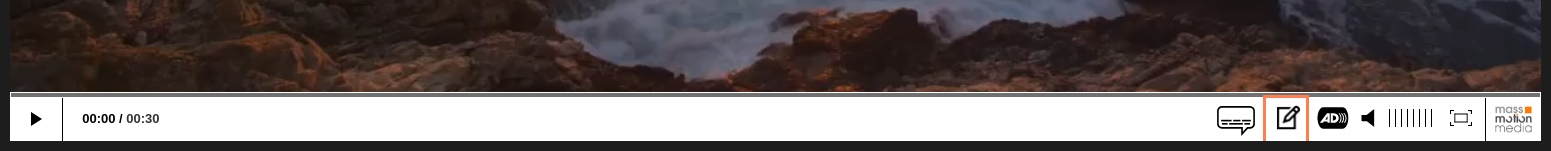
Ce module nécessite la création d'un fichier .html contenant la transcription de la vidéo.
En cliquant sur l'icone correspondante, le fichier de transcription s'ouvre dans un nouvel onglet du
navigateur.
Dans notre exemple, nous avons créé un fichier de transcription : massmotionmedia_myvideo__transcript.html
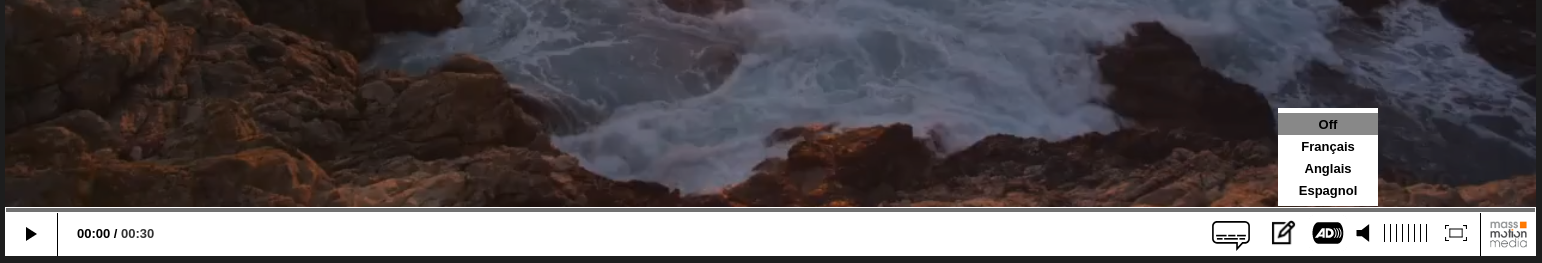
Module audiodescription

Pour utiliser l'audiodescription au sein de ce player, il faut au préalable créer un id master ainsi que un ID par ressource audiodécrite.
Ce sont tous ces ids qui seront utilisés par la librairie de cette solution et générés à partir du nom d'ID
renseigné dans la src de l'iframe.
Dans l'exemple ci-dessus, nous avons donc généré 4 IDs :
massmotionmedia_myvideomassmotionmedia_myvideo__audiodesc_frmassmotionmedia_myvideo__audiodesc_gbmassmotionmedia_myvideo__audiodesc_es
C'est ensuite notre librairie qui détecte quel ID utiliser en fonction de l'option choisie.
Navigation au clavier et lecture d'écran

Cette fonctionnalité permet aux utilisateurs qui navigent au clavier de savoir visuellement quel élément est
sélectionné.
Il prend la forme d'un cadre coloré autour des éléments sélectionnables. La navigation se fait avec la touche
tabulation du clavier.
En plus de cet retour visuel, si l'utilisateur emploie un lecteur d'écran, tel que Voice Over sur MacOS, chaque élément sélectionnable possède une description indiquand quelle est sa fonctionnalité.
Pour une navigation optimale, nous avons rendus sélectionnables par ces deux méthodes uniquement les éléments essentiels, à savoir :
- les boutons de play/pause
- les modules activés
- le bouton mute/unmute
- le bouton fullscreen
Contacts
-
Video engineers
Expert team
video@massmotionmedia.com
